Am 21. April startet Google wieder eines seiner von Webseiten-Betreibern gefürchteten Updates. Diesmal besteht das erklärte Ziel darin, die Algorithmen des Suchens und Findens an die neue Wirklichkeit anzupassen – die Tatsache nämlich, dass Internet-Nutzung immer seltener am Computer passiert und immer öfter auf Handy oder Tablet. Google möchte dabei im Interesse seiner Nutzer jeweils optimale Ergebnisse liefern – und dazu wird die Suchmaschine in Zukunft auch mit einbeziehen, ob eine Seite für die Nutzung auf dem Handy überhaupt geeignet ist.
1. Was passiert nach dem Google-Update?
Webseiten, die nicht als “mobile friendly” eingestuft werden, erscheinen bei der mobilen Google-Suche auf dem Handy weiter hinten als bisher. Bei der Suche am Computer ändert sich nichts.
2. Auf welche Geräte bezieht sich das Such-Update?
Google denkt bei dem Ranking-Update vor allem an Smartphones, ein wenig auch an Tablets. Die Reihenfolge auf dem Computer soll dadurch nicht beeinflusst werden.
3. Ist meine Seite “mobile friendly”?
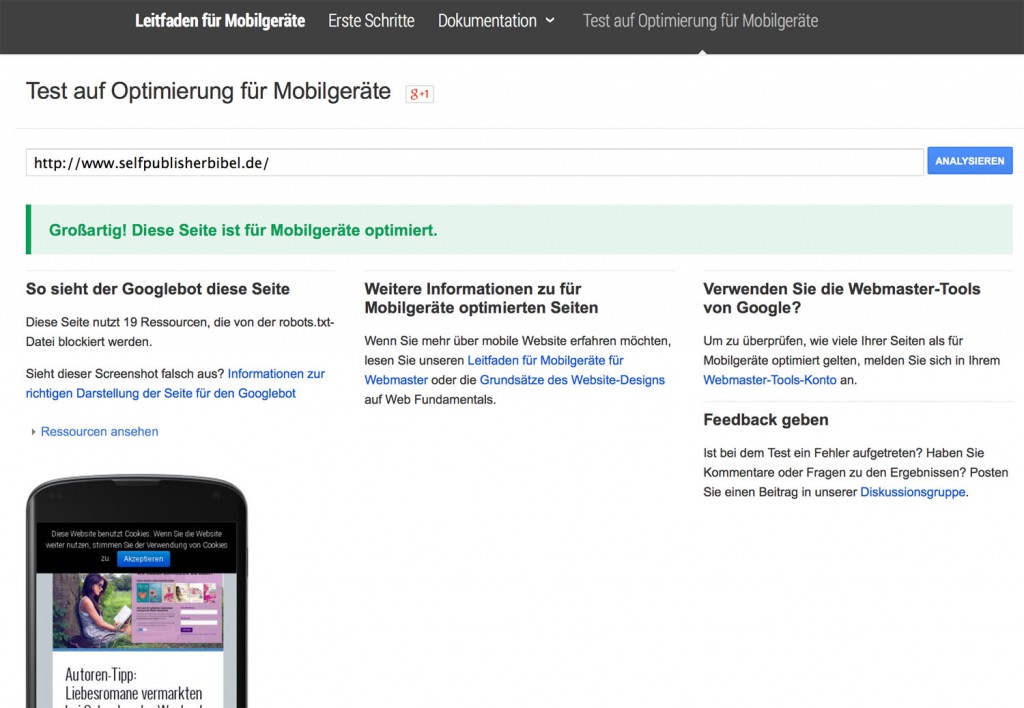
Das können Sie ganz einfach selbst prüfen. Google hat eine Testseite geschaltet, auf der Sie lediglich die Adresse Ihrer Seite eingeben müssen. Hier bekommen Sie allerdings nur eine Ja-/Nein-Antwort. Besser noch, Sie prüfen Ihre Seite genauer, was mit den Google Webmaster Tools möglich ist. Diese haben einen eigenen Bereich “Benutzerfreundlichkeit auf Mobilgeräten“, der Seite für Seite aufführt, wo etwas nicht stimmt. Hier finden Sie dann auch kleinere Probleme gelistet wie etwa “Flash-Nutzung” (ja, Flash ist auf den meisten Smartphones nicht lauffähig) oder “Touch-Elemente zu dicht beieinander”.
4. Wie erkenne ich auf dem Handy, ob meine Website den neuen Anforderungen genügt?
Ganz einfach: Suchen Sie auf dem Handy über Google danach! Falls direkt unter der Adresse “Für Mobilgeräte” zu lesen ist, wird Ihre Seite auch nach dem 21. April noch an alter Stelle von Google gefunden werden. Oder eventuell sogar weiter oben, falls dort Seiten stehen, denen das Etikett fehlt.
5. Wie kann ich meine Seite “mobile friendly” machen?
Das hängt enorm davon ab, wie Sie Ihre Website verwalten. Nutzer von WordPress oder anderen Content-Management-Systemen sollten rechtzeitig auf ein Theme umstellen, das als “responsive” gekennzeichnet ist. Das heißt, in diesem Gewand passt sich die Website an die Auflösung des Bildschirms an. Für viele Systeme stellt Google dafür sogar Anleitungen bereit (Auszug):
Allerdings ist ein responsives Design nicht automatisch “mobile friendly”. Am besten, Sie testen VOR der Umstellung die Demo-Seite des Theme-Anbieters mit dem Google-Tool.
6. Was sollte ich generell beachten, damit meine Website “mobile friendly” ist?
Wer seine Website handgestrickt hat, muss an den Programmcode Hand anlegen. Dabei sollten Sie insbesondere folgende Probleme im Blick haben:
- Flash (und andere Multimedia-Formate, die nicht zu den Standards gehören) sollten Sie generell vermeiden.
- Der Nutzer muss den Text der Seite lesen können, ohne zu zoomen.
- Die Größe des Inhalts muss sich so an den Bildschirm anpassen, dass der Nutzer nicht waagerecht scrollen oder zoomen muss.
- Zwischen Links, Buttons, Menüs etc. ist so viel Abstand, dass der Anwender problemlos auf das gewünschte Element tippen kann.
7. Wie stark wird sich die Sichtbarkeit meiner Seite bei Google ab dem 21. April verändern?
Der Anbieter Sistrix berechnet Ihnen dazu auf Wunsch einen Sichtbarkeitsindex. Geben Sie die Adresse Ihrer Website einfach hier ein: http://www.sistrix.de/smartphone-sichtbarkeitsindex/. Im Idealfall ist der Index bei Desktop- und Mobilversion identisch. Wenn er sehr unterschiedlich ist, wird Ihre Seite in Zukunft wohl deutlich seltener von Handy-Nutzern besucht werden.
Sie lernen besser durch Zusehen und Zuhören? Dann empfehle ich Ihnen meinen Kurs “Eigene Website mit WordPress einrichten und aufbauen”, der sie 49 (statt 199) Euro kostet.