Der Trend geht eindeutig zum Smartphone: Schon heute greifen Nutzer immer öfter statt vom PC aus über ihr Smartphone oder Tablet auf Websites zu. Das gilt nicht nur für Länder wie China oder Indien, wo das Smartphone oft der einzige Weg ins Netz ist. Auch hierzulande verzichten gerade junge Nutzer auf einen stationären Computer und erfüllen all ihre Kommunikations- und Informations-Bedürfnisse via Handy. Das ist ja auch praktisch, erlaubt es doch jederzeitigen, sofortigen Zugriff auf alle Informationen, und zwar von überall (wenn wir mal das Thema Roaming-Kosten ignorieren).
Für die eigene Website oder das Blog heißt das: Es sollte auch auf dem Smartphone gut aussehen. Das erreicht man mit Hilfe eines “responsiven” Designs. Gängige Website-Plattformen wie WordPress bieten das schon (mit dem richtigen Theme). Aber dann braucht der Nutzer immer noch einen Webbrowser, um die Seite zu besuchen. Wäre es nicht bequemer, er könnte dafür eine eigene App nutzen? Das war jedenfalls meine Überlegung.
Argumente für die eigene App
Es spricht einiges dafür, eine App-Version der eigenen Website bereitzustellen:
- Komfort für den Nutzer
- Optimale Bildschirmdarstellung
- Browser-unabhängig
- Platzierung im Appstore mit Werbewirkung
- Und nicht zuletzt: mögliche Monetarisierung
Ja, Nutzer sind es gewöhnt, für Apps Geld zu bezahlen, während das Internet gemeinhin als Kostenlos-Medium betrachtet wird. Könnte das ein weiterer Weg sein, mit dem Bloggen zumindest gewisse Einnahmen zu generieren?
Blog-App im Eigenbau
Ich habe früher ein bisschen programmiert – in Turbo Pascal, dann in Delphi: C64-User kennen vielleicht mein Programm ConGo. Allerdings habe ich nie die Programmiersprachen gelernt, die man zum Programmieren von iOS- oder Android-Apps eigentlich braucht, also Objective-C und Java. Ich bin in dieser Hinsicht also Anfänger. Was ich brauchte, war damit eine einsteigerfreundliche, aber trotzdem flexible Lösung.
Zunächst sah ich mir daraufhin gängige App-Baukästen wie etwa AppsBuilder oder AppMachine an. Diese funktionieren alle ähnlich: Man klickt in einer Web-Oberfläche das Interface und verschiedene Funktionen zusammen, aus denen der Dienst dann eine App erzeugt. Das kostet pro Monat um die 50 Euro, im Jahr also 500 bis 600 Euro. Dazu kommen die Gebühren für das Entwicklerprogramm (99 Dollar bei Apple). Es ergeben sich also folgende Nachteile der Baukastesysteme:
- Hohe monatliche Kosten
- Beschränkung auf vorgegebene Funktionen
- Abhängigkeit vom Anbieter
Die App selbst zu programmieren, kam für mich aber ebenfalls nicht in Frage: Für einen nicht abzuschätzenden Ertrag das Programmieren in Objective-C neu lernen? Eine Programmierung in Auftragsarbeit hätte beim erwünschten Funktionsumfang circa 2000 Euro gekostet.
Die App von der Stange
Eine Alternative fand ich eher zufällig auf der Suche nach interessanten WordPress-Themes. Die Website CodeCanyon bietet App-Gerüste, die man nur noch mit Inhalten füllen muss. Es handelt sich dabei um komplett entwickelte Programme, deren Code man kauft, um ihn geringfügig angepasst zu kompilieren und als eigene App im Store anzubieten.
Um diese vorprogrammierten Apps für eigene Zwecke einsetzen zu können, muss man einige Voraussetzungen erfüllen:
- Entwickler-Zugang zum Appstore (99 Dollar / Jahr bei Apple, 25 Dollar / Jahr bei Google)
- Entwickler-Software installieren (kostenlos)
- Elemente für die grafische Oberfläche erstellen (Menüs, Logo…)
Da ich das Thema App-Entwicklung erst testen wollte, entschied ich mich, mit einer App für iOS zu beginnen. Dabei stehen zwei Anbieter zur Wahl. Beide verwandeln ein beliebiges WordPress-Blog in eine App.
- Kosten: 16 Dollar (Gratis-App) / 80 Dollar (Bezahl-App)
- Einfach zu nutzen, ohne Änderungen am Blog (nur ein Plugin zu installieren)
- Nur für iPhone (auf iPad im skalierten Modus)
- Etwas langsamer Support
- Android-Version erhältlich
- Finanzierung auch über Anzeigen möglich

- Kosten: 20 Dollar (Gratis-App) / 100 Dollar (Bezahl-App)
- Hochladen mitgelieferter PHP-Dateien ins Blog
- iPhone und iPad
- Schneller Support
- keine Android-Version
- Finanzierung auch über Anzeigen möglich

Ich habe beide App-Gerüste gekauft und getestet. Wegen der möglichen Android-Version entschied ich mich schlussendlich für Variante 1. Das Vorgehen ist aber für beide sehr ähnlich. Voraussetzung ist allerdins ein Computer mit aktuellem MacOS, den sie eventuell auch online mieten können.
- Legen Sie sich einen iOS-Developer-Account zu. Benutzen Sie dafür eine neue Apple-ID, die Sie noch nirgends verwendet haben (ich habe den Fehler gemacht, eine alte ID zu nutzen…).
- Laden Sie Xcode herunter und installieren es.
- Tragen Sie im Developer Center die UDID Ihres iPhones oder iPads ein (nur so können Sie Ihre App darauf testen).
- Kaufen Sie das App-Gerüst Ihrer Wahl (Link siehe oben) und entpacken es.
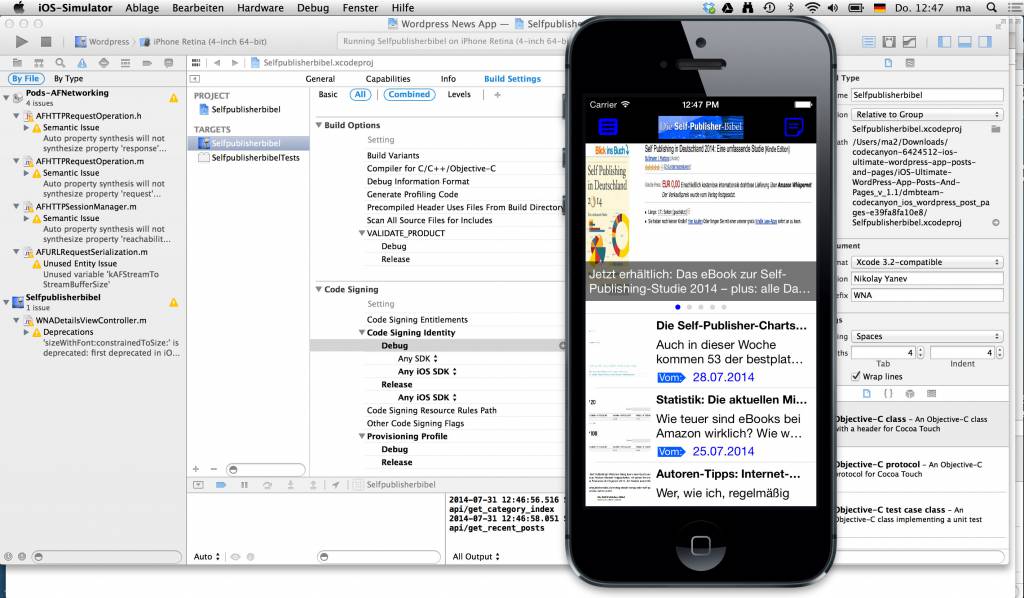
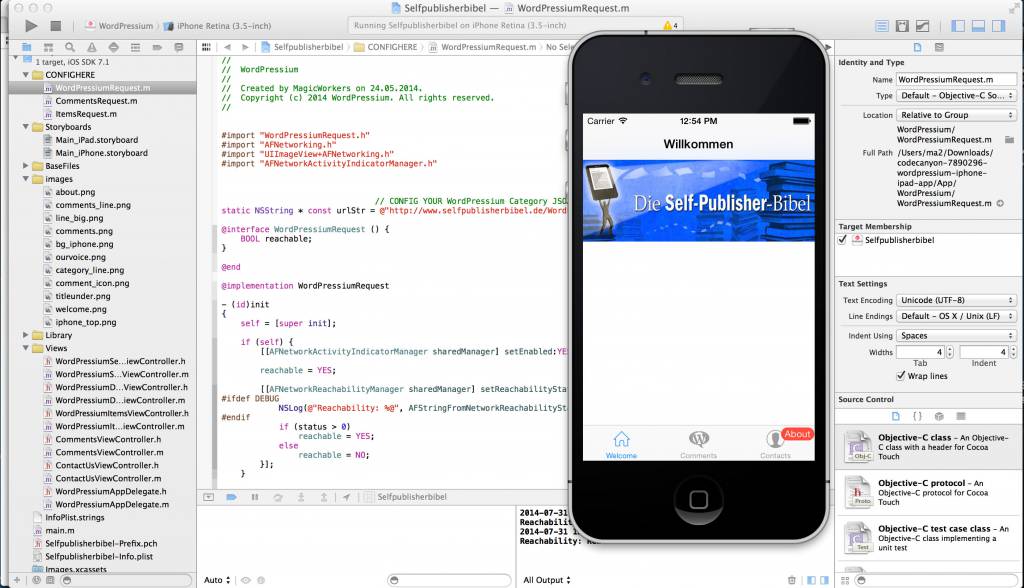
- Öffnen Sie das Projekt in Xcode. In der Dokumentation des App-Gerüsts ist beschrieben, was Sie wo ändern müssen (etwa Adresse Ihres Blogs, Logos oder Farben).
- Testen Sie die App über Product -> Run. Die App läuft in einem internen Simulator, lässt sich aber auch auf echten Geräten testen (unbedingt!).
- Wenn alles funktioniert hat, können Sie die App über Product -> Archive auch schon an den Appstore ausliefern.
Ich gebe zu, das ist die absolute Kurzversion. In der Praxis sind bei jedem Schritt unendlich viele Probleme möglich, die mich einige graue Haare gekostet haben. Rechnen Sie mit etwa drei kompletten Arbeitstagen und bringen Sie Geduld mit.
Mein Ergebnis, die iTunes-App der Selfpublisherbibel, finden Sie seit ein paar Tagen im iTunes-Appstore.
